How to Create A Simple Calculator Using HTML || CSS With Animation

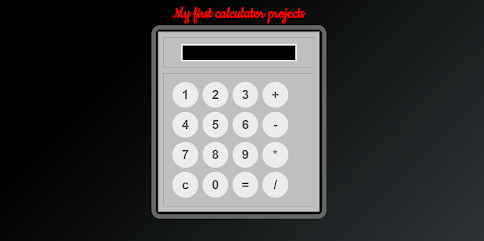
How to Create a Simple Animated Calculator Using HTML || CSS || JavaScript Process of Execution :- like: Notpad ,VS Code , Subline, More As you like 1. Click on Right side on File 2. Click on Save as 3. Give Name As you wish otherwise 👉 calculator.html give This name 4. After That Minimize That editor 5. Go to the where you had saved this file 6. and Double Click on that file . Copy this code and paste in any editors Html Code: <! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Calculator using HTML Example </title> <link href="https://fonts.googleapis.com/css2?family=Cookie&display=swap" rel="stylesheet"> <!-- CSS property to create interactive calculator interface --> <style> html { height: 100vh; display: fl...